本日はブログのデザインに関するお話です。
ずっと頭の中でイメージしていたカスタマイズを形にすることができて、心のモヤモヤが一つだけクリアになりました。
形にできたカスタマイズとは、
プロフィールのSNSアイコン
デフォルトに存在しないSTUDYing用のアイコンを追加することができました!

ボクと同じようにデフォルトに存在しないSNSアイコンを設置したい方に向けて、記事を書かせていただきます(*’▽’*)
背景情報
ボクが利用しているデザインテーマ「Cocoon」では、「ユーザー > プロフィール」中の連絡先情報にSNSのULRを入力するだけでプロフィールボックス内に、SNSリンク用のアイコンを設置することができます。
しかし、(当たり前ですが)全てのSNSがカバーされているわけではありません。
ボクが利用しているSTUDYingのように利用者の限られるSNSだと、アイコンを表示せることができず、数年に渡りモヤモヤ…
そこで、
CSSを駆使して、どうにかこうにかSTUDYing用のアイコンを設置する方法がないか、試行錯誤していました。
参考情報
カスタマイズにあたって参考にさせていただいた記事はこちら、宙也さんの記事です。
こちらの記事では、
「GitHubのアイコン→Pixivのアイコン」に変更するコードを公開してくれているので、
これをベースに、
「GitHubのアイコン→STUDYing用のアイコン」へのカスタマイズを試みました。
① アイコンの作製
アイコンの作成
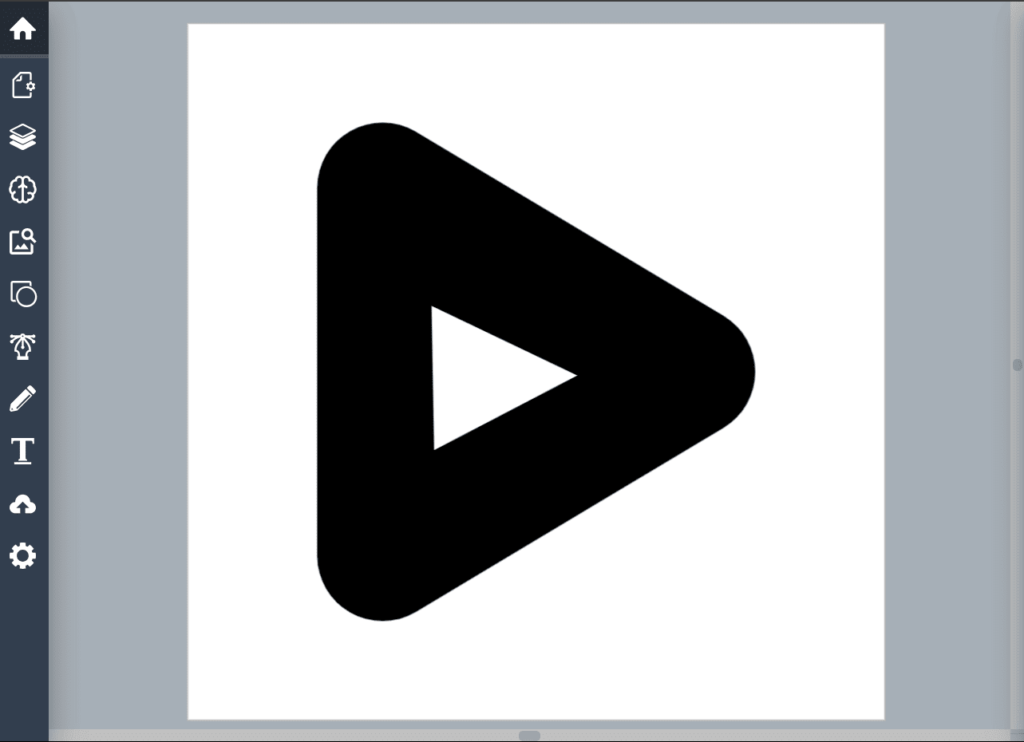
まずはSTUDYing用のアイコンを作成
ボクが使用したのはVectr
無料のアカウントを作成するだけで、Webブラウザ上でデザインを作成することができました!

ですが、、、
デザインが完成してから、SVG形式のダウンロードは無料版で対応していないことが発覚‼︎
そこで、無料のJPEG形式でダウンロードをしたあと、AdobeにてJPEG→SVGに変換しました。
カスタマイズ
続いて、SVGのカスタマイズ。
このままブログに挿入すると背景部分が白くなってしまうので、事前に透明化の加工が必要です。
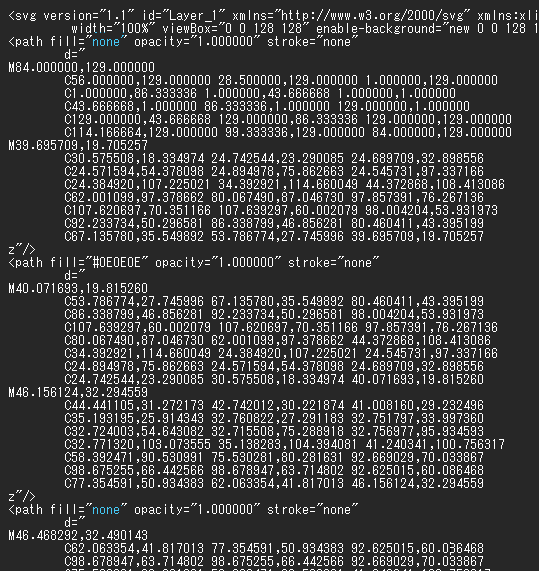
SVGファイルをメモ帳で開き、「fill=“カラーコード”‘」と書かれている部位を「fill=“none”」と修正して上書き保存。
これにより、‘カラーコード’で指定されていた部分が背景透過になります。
ボクの場合は青色ハイライトの二か所を「none」に変更することで、イメージ通りの画像に加工できました。

変換
SVGファイルをCSSへ挿入するには、ファイル形式を「Data URI Scheme」に変換する必要があるようです。
ボクはクロクロ・ツールズさんを利用させていただきました。
以上、挿入画像の準備は完了です。
② ブログに埋め込み
コードの挿入
いよいよCSSにコードを挿入していきましょう。
宙也さんの記事を参考に「GitHubのアイコン→Pixivのアイコン」へ変更
画像の挿入
style.cssに追加したコードのうち、以下の青色の部分に「①アイコンの作製」で準備したコードを挿入
mask-image: url(‘画像のコード‘)
色の調整
宙也さんのコードでは、背景部分が水色になっているので、適宜、色を調整しましょう。
以下、赤色のコードを任意のカラーコードに変更
background-color: #0096FA;
SNSアイコン自体の色を変える場合は以下のコードを追加してください(青字は任意のカラーコード)
.author-box .sns-follow-buttons a.github-button{
background-color:#0096FA;
}
.author-box .sns-follow-buttons a.github-button:hover {
background-color:#0096FA;
}
大きさの調整
アイコンの大きさを調整しましょう。
宙也さんのコードから、以下赤色の数字を変更。
height: 1em;
width: 1em;

ボクは1.4でしっくり
位置調整
アイコンの位置がズレているようでしたら、以下のコードを挿入しましょう。
.icon-github-logo:before {
transform: translate(12%, -3%);
}イメージ通りの位置にくるまで、青字の箇所を調整してください!
まとめ
1. 画像の作製
- Vectrで画像を作成(JPEGで出力)
- AdobeでSVG形式に変換
- SVGをメモ帳で開いて加工
- Data URIスキームに変換
2. ブログへの埋め込み
- 宙也さんの記事通り、「GitHubアイコン→Pixivアイコン」へ変更
- 画像の挿入
- アイコンの色調整
- アイコンの大きさ調整
- アイコンの位置調整






Comment